Insurance Quote Generator
Generate insurance quotes by answering a questionnaire

INTRODUCTION
This project is an insurance quote recommendation platform. A customer is given a questionnaire. Based on their answers, different insurance providers are enquired and insurance quotes relevant to the customer are generated.
I was the UX designer on this project and worked with a team consisting of developers, business analysts and a UI designer. We built a responsive web app.
EARLY INSIGHTS
Research on similar platforms and user experiences revealed that users often abandoned such questionnaires because they found them time-consuming and not worth the effort.
To reduce drop-offs, users have to feel like they're spending their time constructively. To achieve this, we focused on two goals:
- The content should be simple and direct.
- Design a great progress indicator.
While our business analysts got busy with the first goal, I worked on designing the progress indicator.
PROGRESS INDICATOR
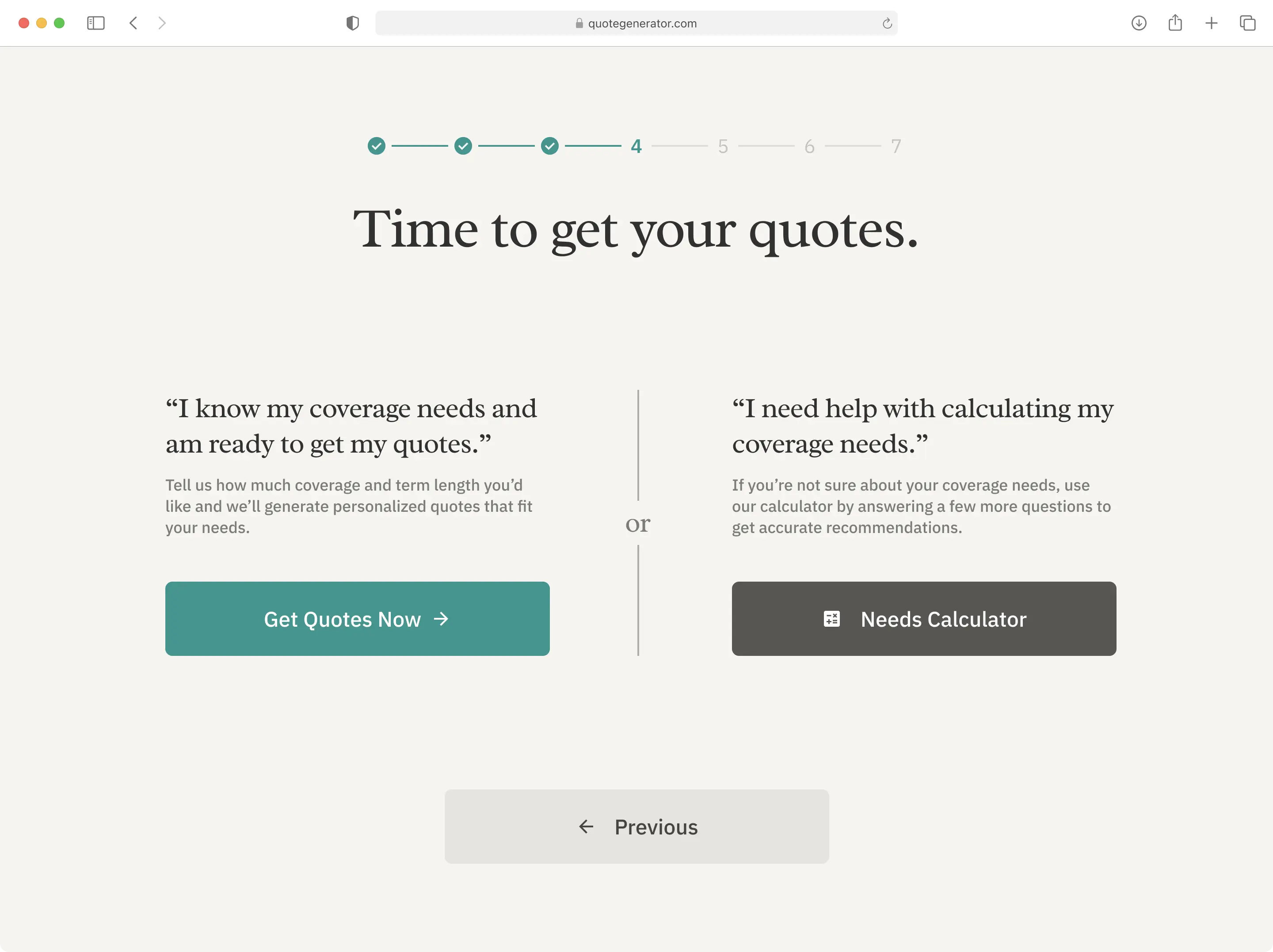
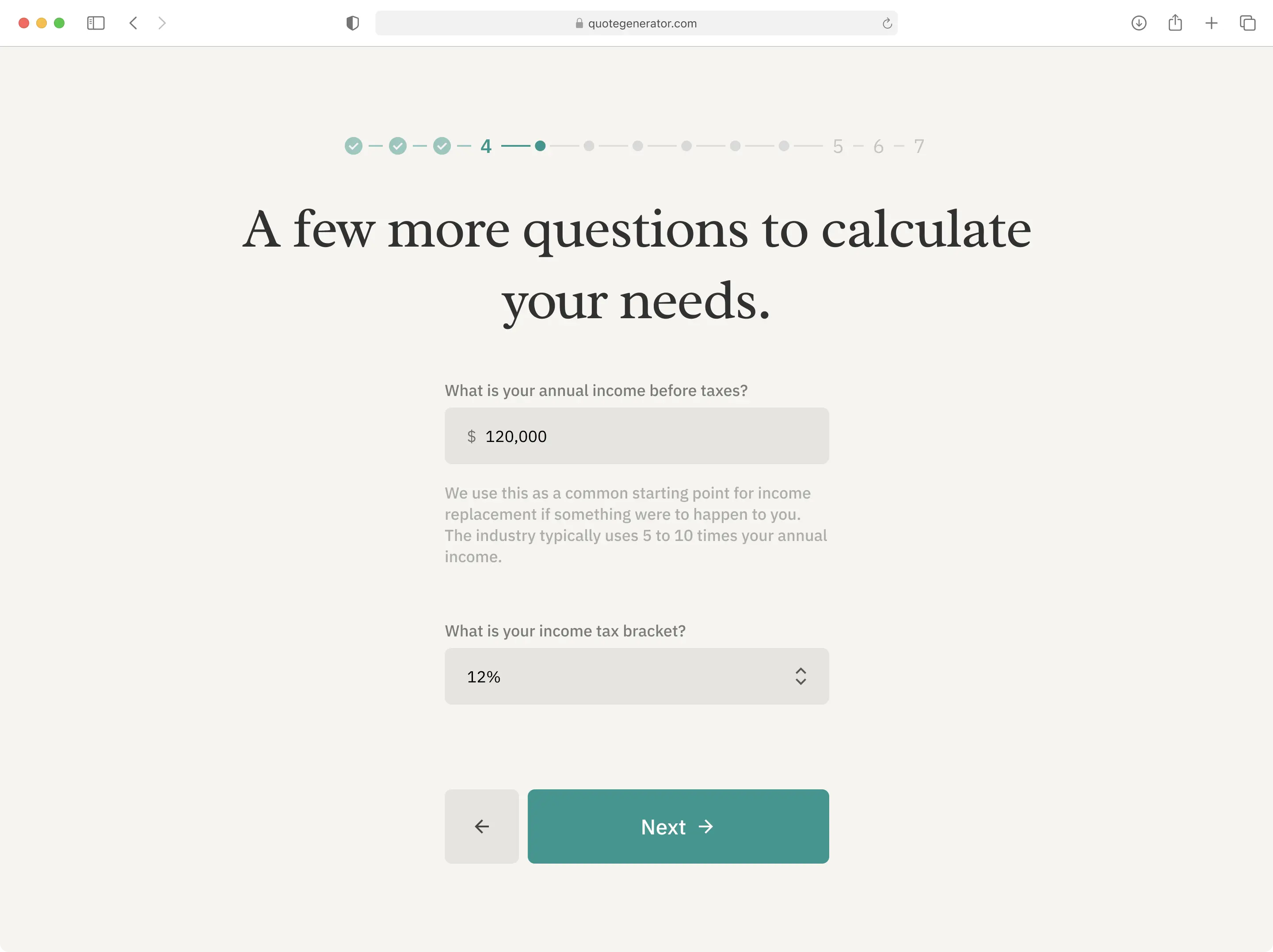
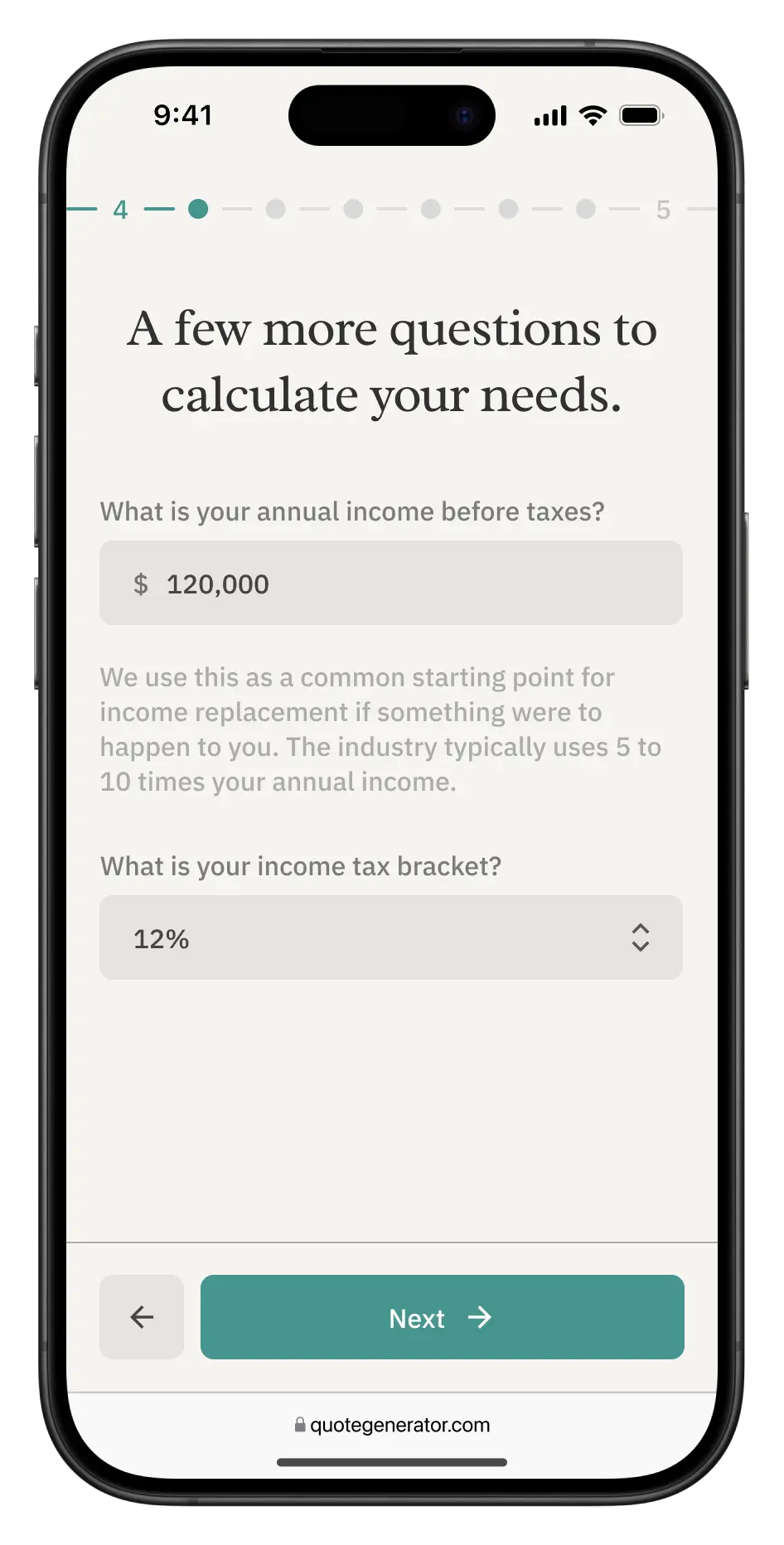
In the later design stages, we concluded that some questions might branch out into a set of sub-questions as a result of the customer's previous answers. This can be visually jarring, as the progress indicator may suddenly change from "Step 4 of 7" to "Step 5 of 14".

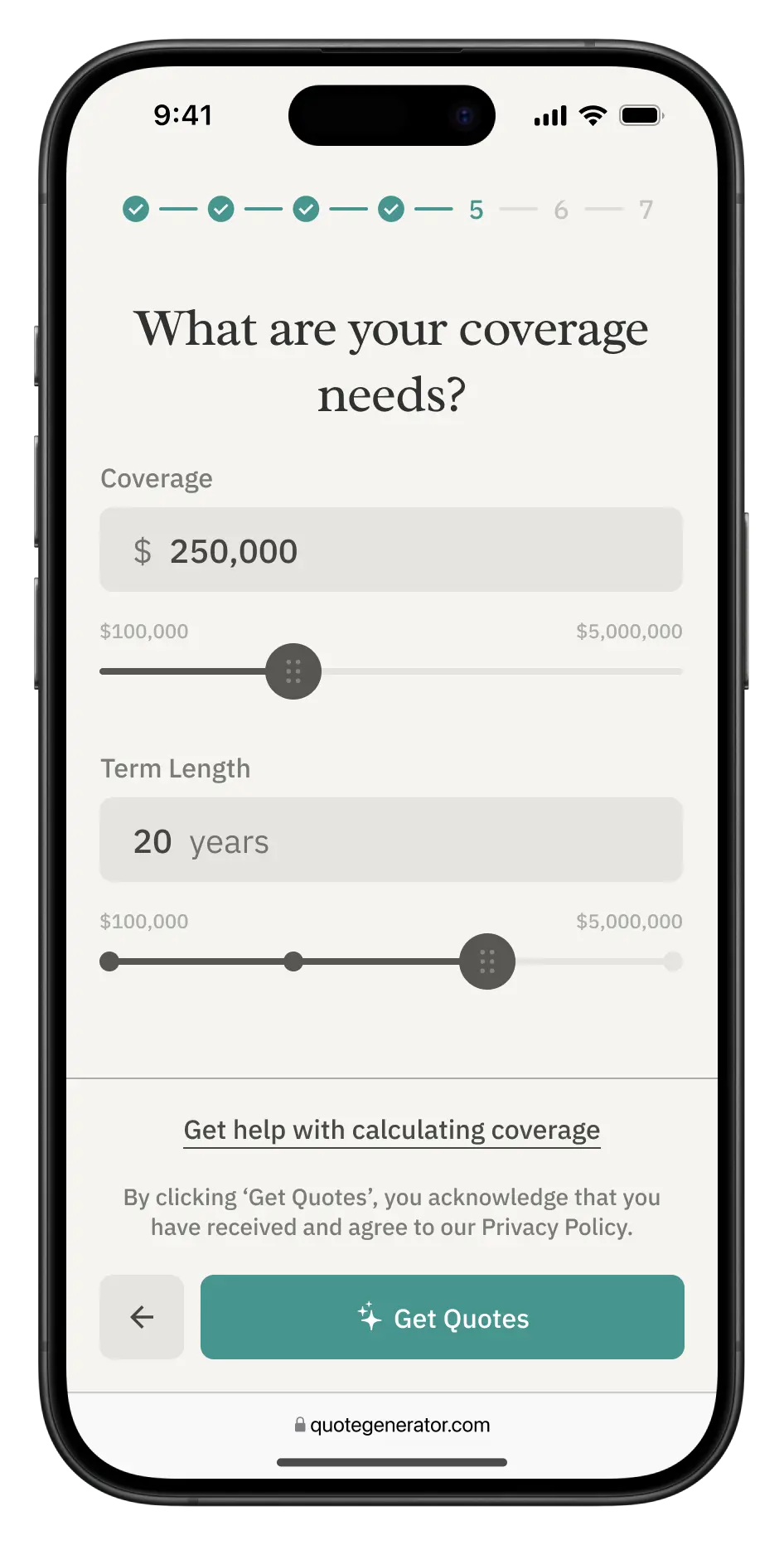
To address this, the progress indicator will explode to show the sub-questions, while keeping the last number unchanged. This gives the impression that further time and effort needed to complete the questionnaire remains unchanged as well:
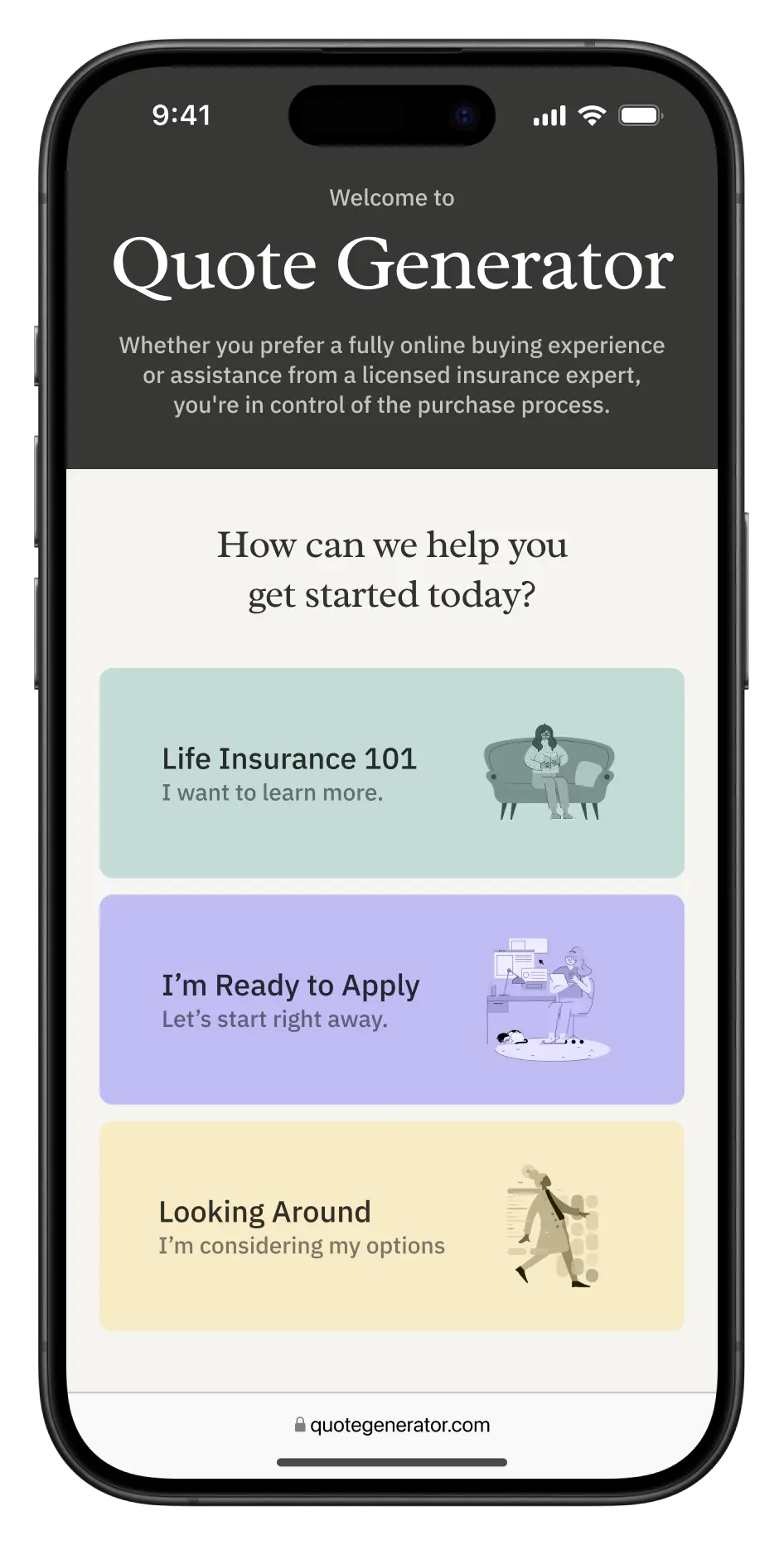
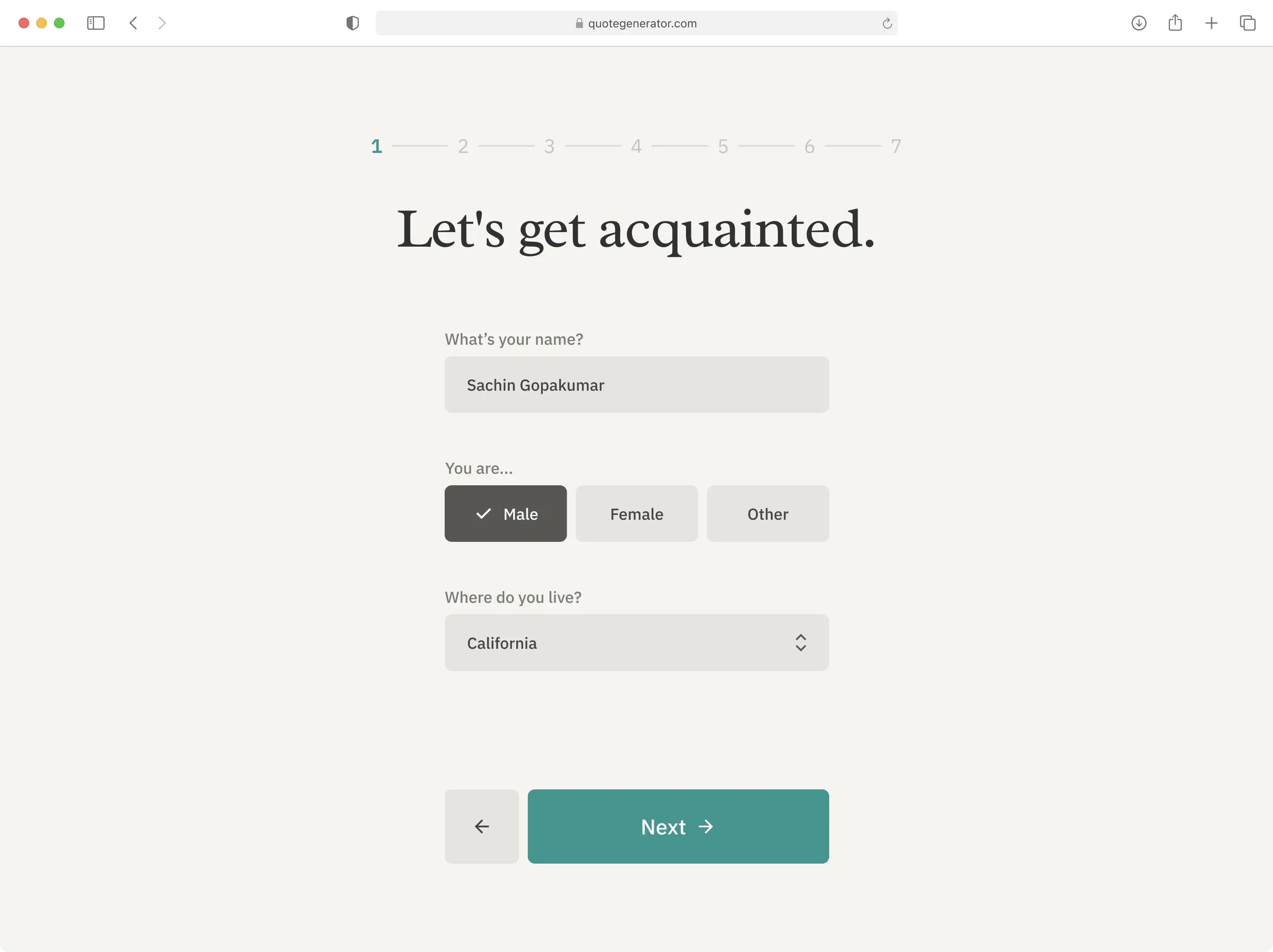
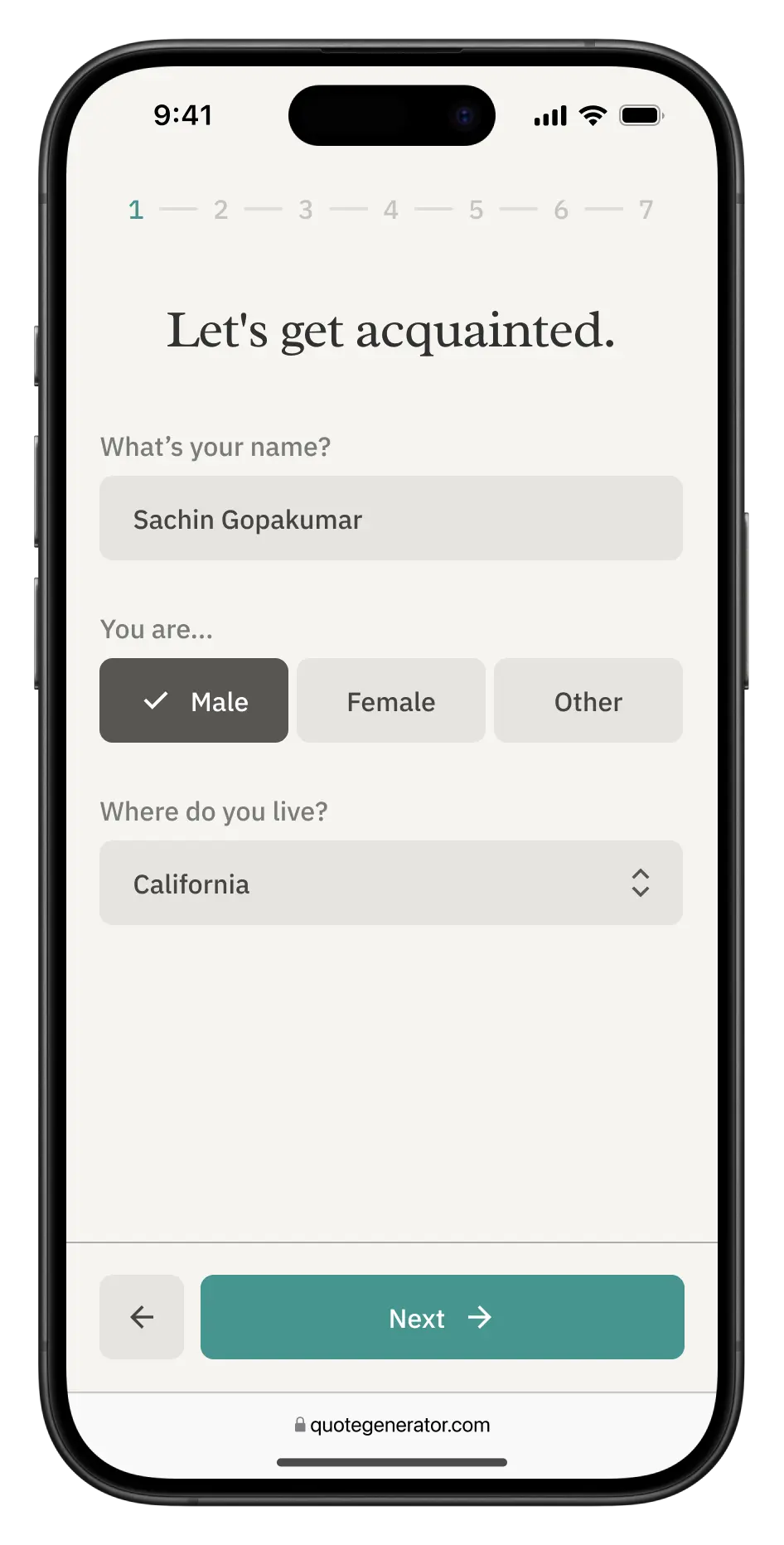
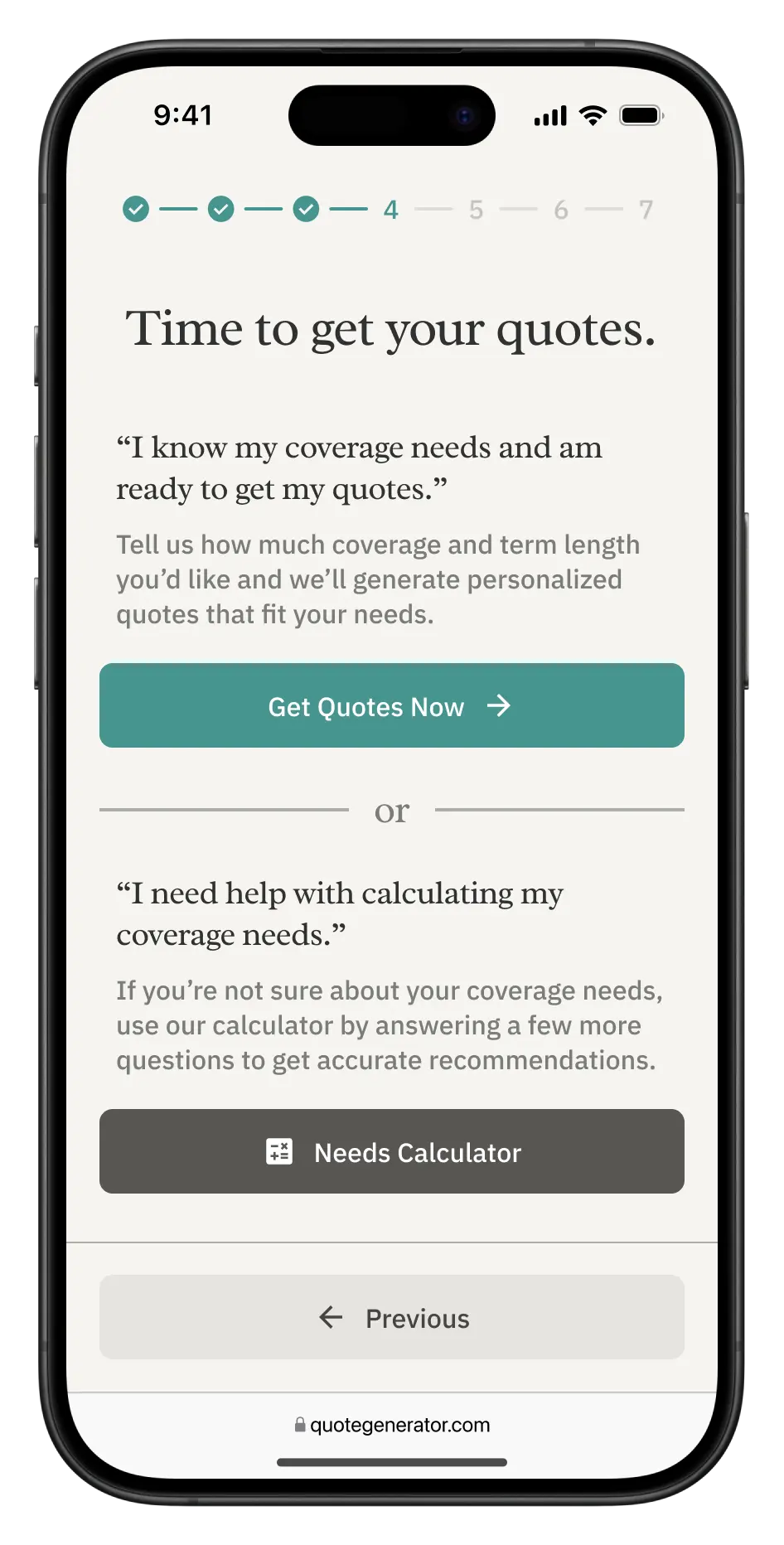
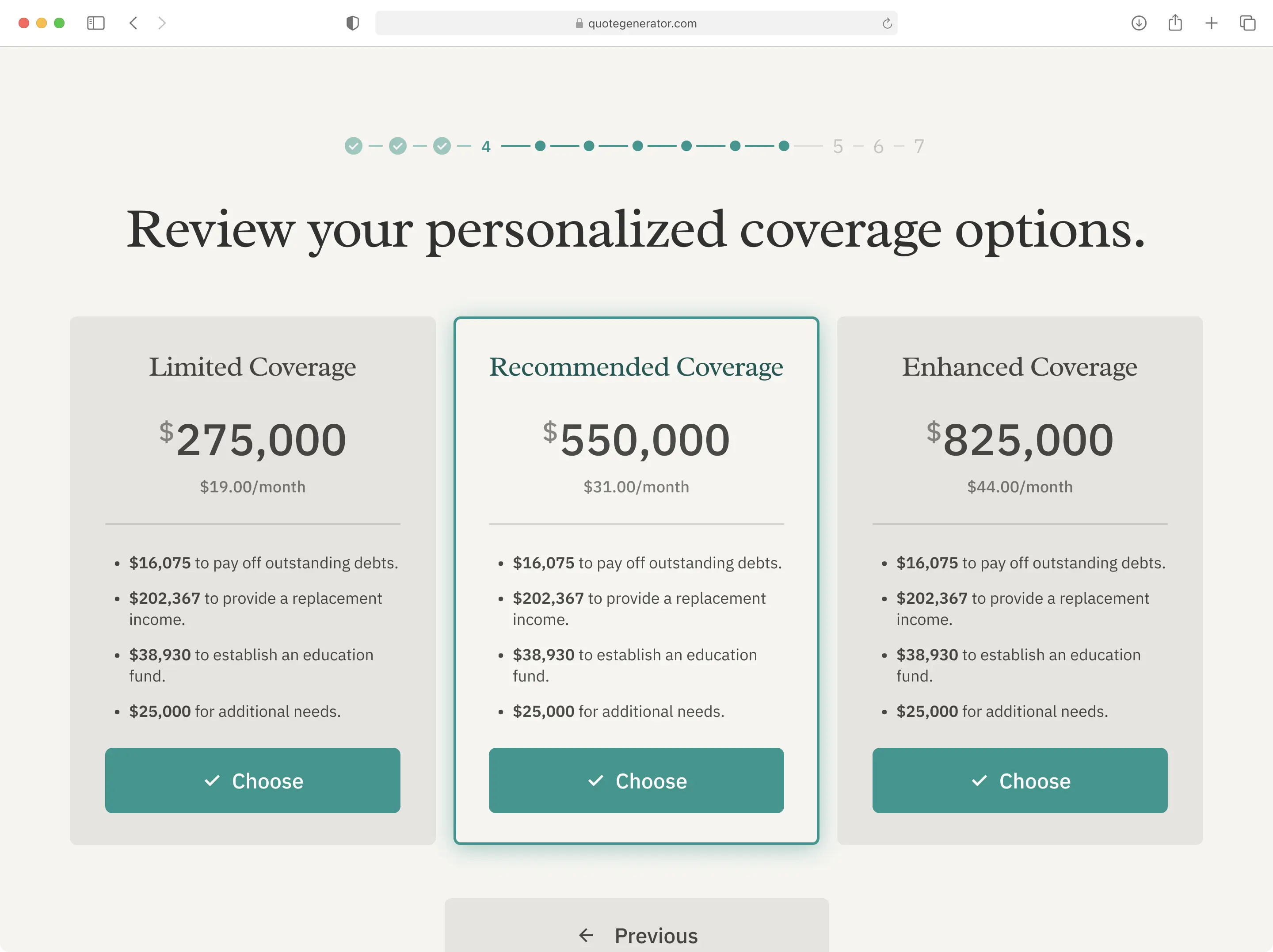
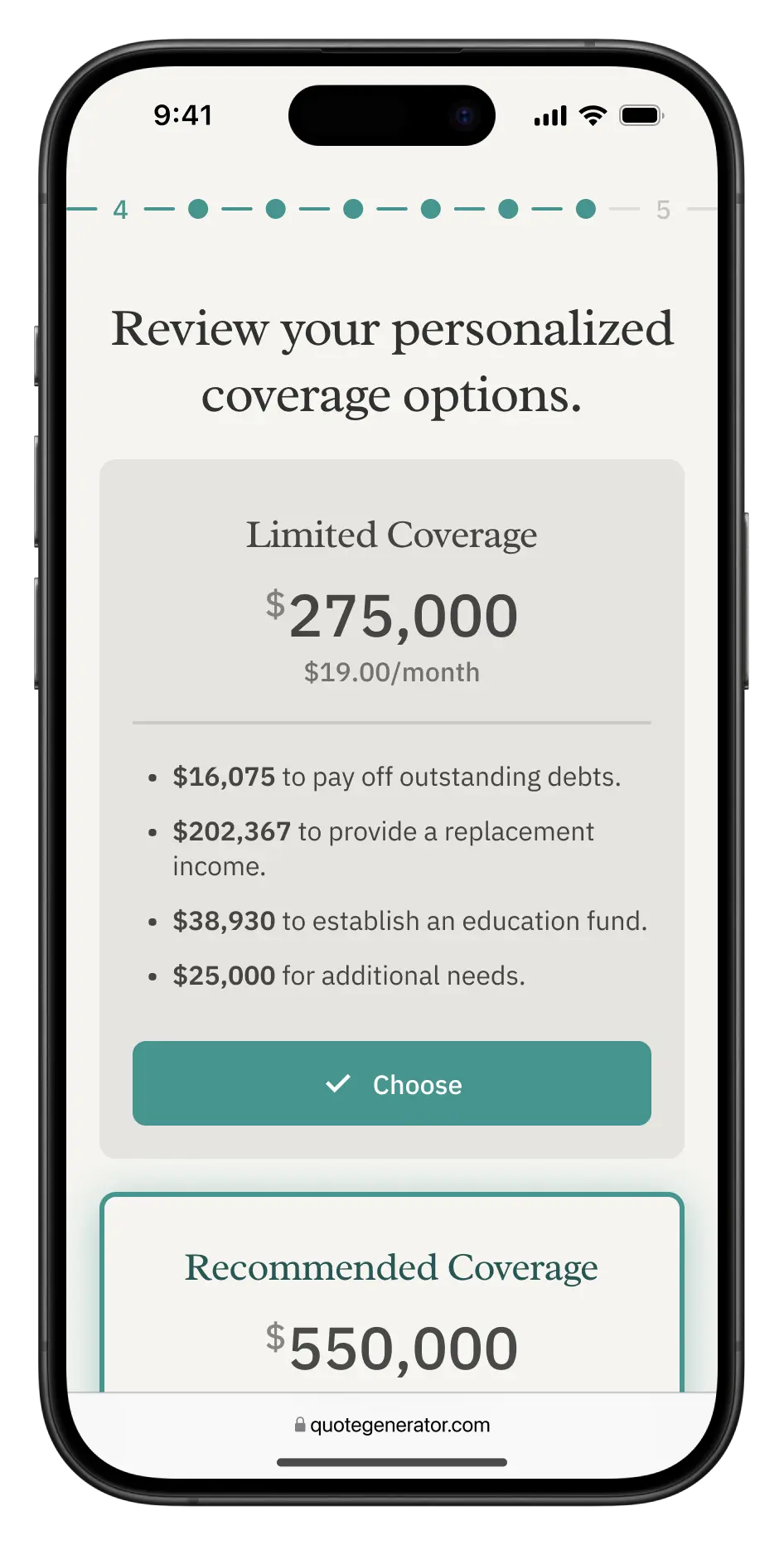
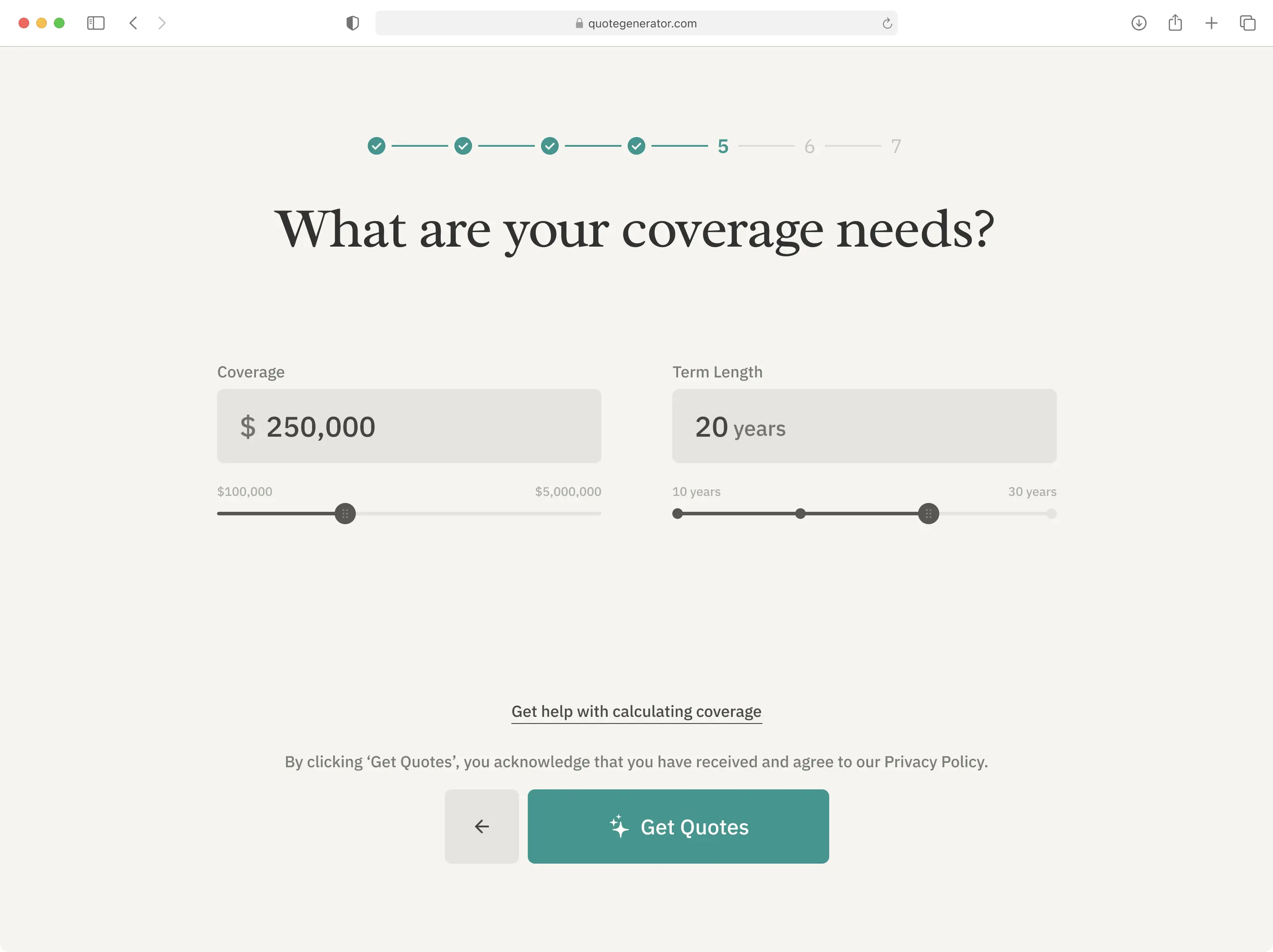
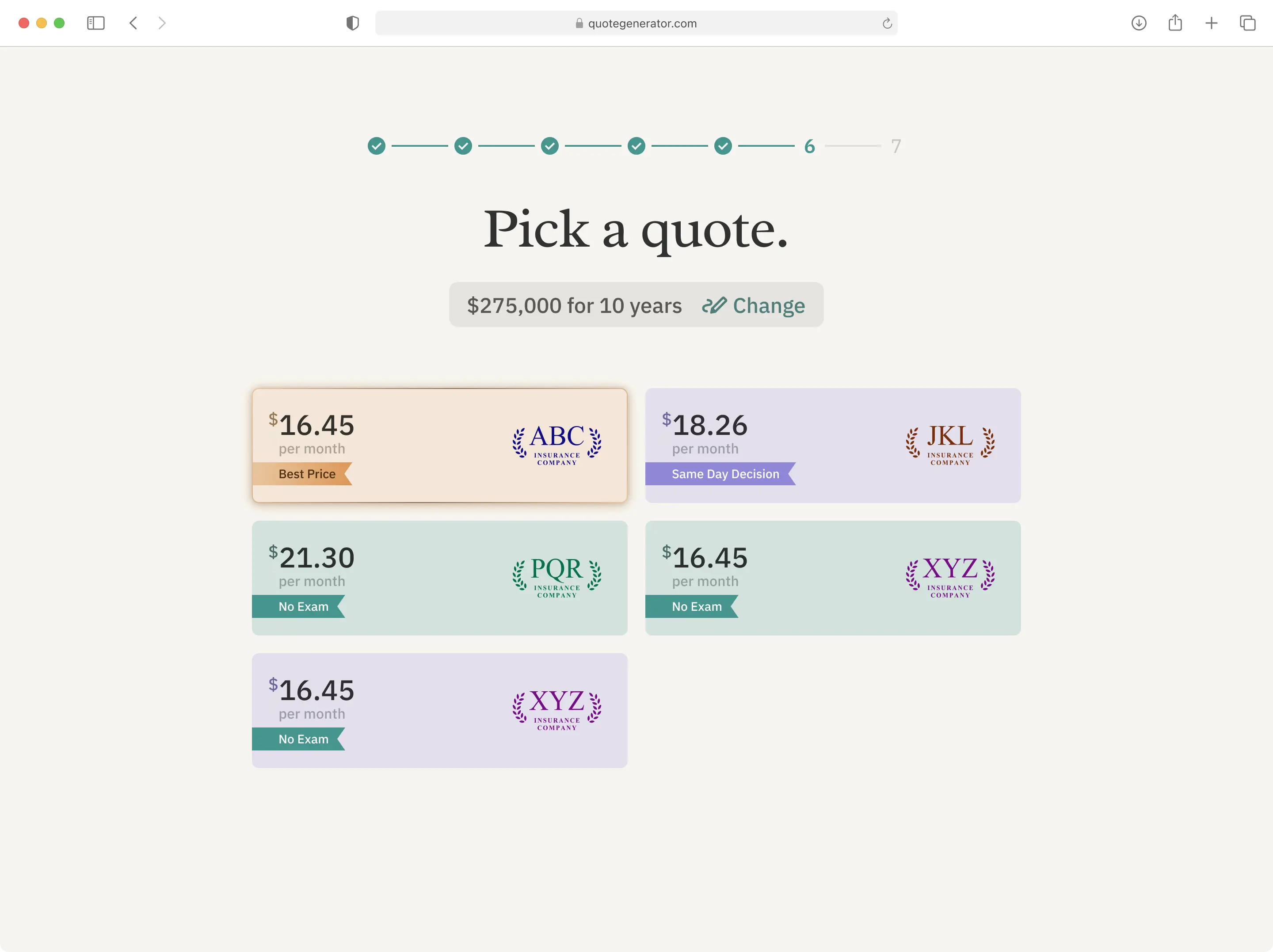
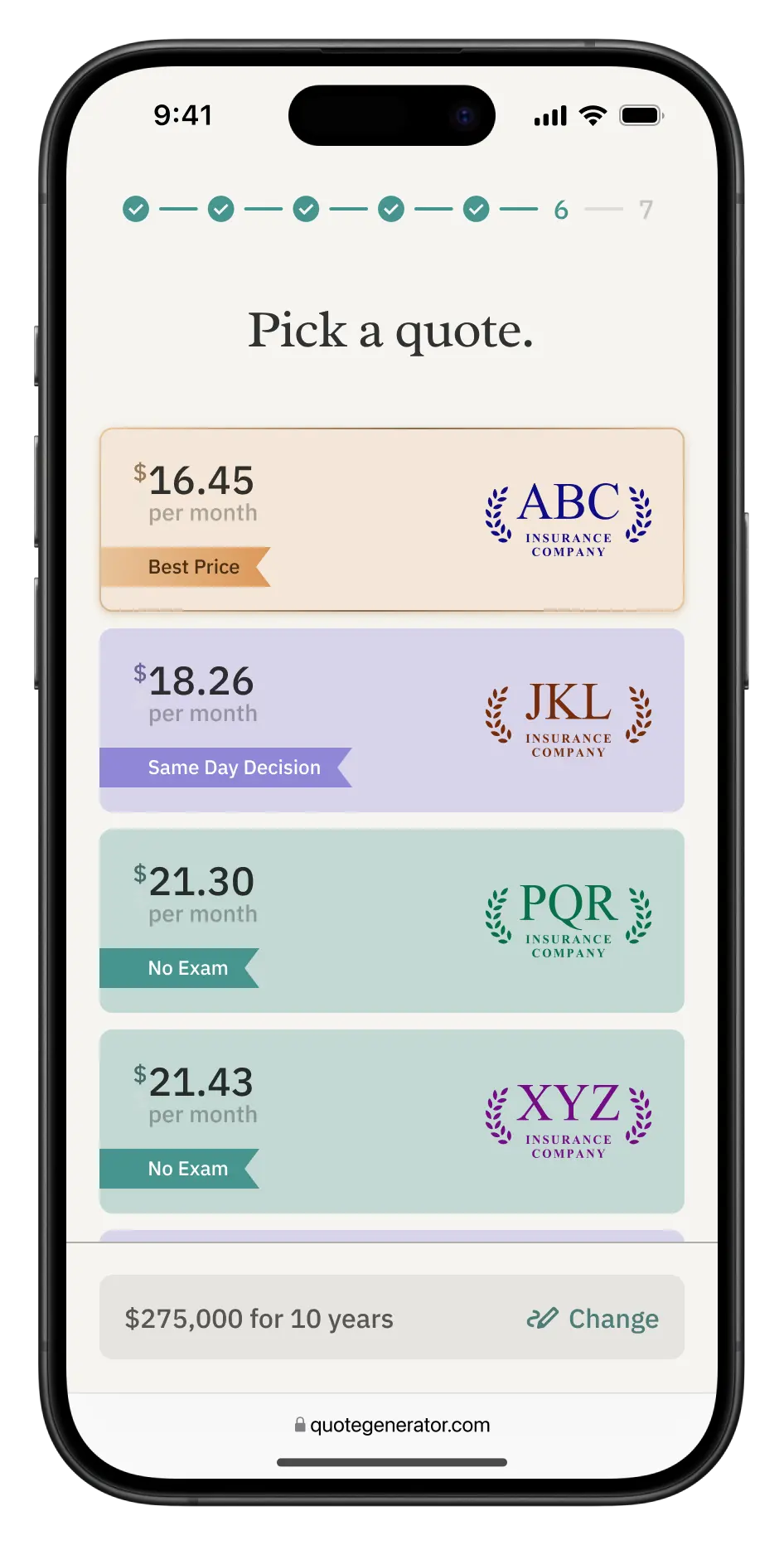
THE QUESTIONNAIRE
I was responsible for creating the wireframes, which were then handed off to the UI designer. Due to an NDA, I cannot showcase the original UI designs. Instead, for this case study, I created my own designs based on my wireframes.
















Workforce Management
Admin app to manage employees and their shifts

Feedback Recorder
Voice recorder app for retail staff to swiftly gather feedback from customers

Recruit Onboarding
Platform to ease the onboarding experience of a company's new recruits